Ob sich die Investition für deine geplante Website lohnt, hängt ganz von dir und deinem Website-Projekt ab.
Die Pro-Version des Page-Builders, gibt dir super viele praktische Funktionen. Aber viele Funktionen kannst du auch mit der Free-Version und kostenlosen Plugins bekommen. Ich habe lange Zeit ausschließlich mit der gratis Version von Elementor gearbeitet und auch meine aktuelle Website ist nur mit der kostenlosen Version gebaut. : )
Insbesondere für umfangreiche Website und Blogs zahlt es sich aber in der Regel wirklich aus, auf die Pro Version umzusteigen.
Falls du dich für Elementor Pro entscheiden solltest, dann würde ich mich freuen, wenn du direkt über meinen Affiliate Link bestellst und mich dadurch ohne Mehrkosten in meiner Arbeit unterstützt. 💐 https://be.elementor.com/visit/?bta=61990&nci=5383
1.
Theme Builder
Der meiner Meinung nach größte Unterschied, ist der Theme Builder, der in der gratis Version einfach nicht dabei ist. Mit dem Theme Builder kannst du alles gestalten kannst was normalerweise über das Theme gestaltet wird. Die Kopfzeile, die Fußzeile und vieles mehr.

Genaugenommen erstellst du mit dem Theme builder kein eigentliches Theme, sondern du überschreibst nur Bereiche deines verwendeten Themes. Im Endeffekt läuft das aber auf das selbe hinaus.
Da das Theme dadurch so gut wie überflüssig wird, hast du die Möglichkeit ein sehr leichtes Theme zu wählen, und erhöhst damit die Geschwindigkeit deiner Webseite. Das Theme sollte natürlich mit Elementor gut kompatibel sein! wie z.b. das „Hello Theme“ von Elementor selbst, „Page Builder Framework“ oder „Generate Press“.
Du kannst dir mit dem Theme Builder einen super Überblick über deine gesamte Webseite verschaffen, was es dir leichter macht, dein Design auf allen Seiten gut aufeinander abzustimmen. Vor allem für größere und komplexere Webseiten gibt dir der Theme Builder die Möglichkeit besonders effizient und flüssig zu arbeiten.
2.
Darstellungsbedingungen
Elementor Pro gibt dir die Möglichkeit für all die Elemente die du mit dem Themebuilder erstellst Bedingungen anzugeben, und damit zu bestimmen, wann und wo diese angezeigt werden sollen.

So kannst du zum Beispiel unterschiedliche Header für deine Seiten und Blogbeiträge angeben oder für unterschiedlichen Beitrags-Kategorien ein unterschiedliches Layout einstellen.
Diese Darstellung Bedingungen gelten auch für Pop ups.
Du kannst über Trigger und Regeln, ganz genau angeben wann und bei wem diese auftauchen. Wenn die Besucher dabei sind deine Seite zu verlassen, zu einem bestimmten Bereich auf deiner Seite scrollen, wenn sie zum xten mal zu Besuch auf deiner Seite sind und vieles meh. So gibt es gibt unzählige Möglichkeiten über die Popups mit deinen Besuchern zu kommunizieren.
3.
Popups
Und um die Popups überhaupt erstellen zu können bietet Elementor Pro, den Popup Builder. In der Gratisversion kann man Popups über Plugins wie z.b. den Popup Maker.
Wenn du nicht noch ein weiteres Plugin installieren möchtest, bietet dir der Popup builder von Elementor viel mehr als nur die – klassischen Pop ups:
Mit der „Bottom Bar“, über „Fly In“, die Full screen „Welcome Map“, eine „Hello Bar“ von oben, den „Slide In“ oder das Pop up wenn man auf einen Button klickt, hast du zahlreiche Möglichkeiten mit deinen Besuchern zu interagieren. Aber am besten auch hier Maß halten! Ich finde nichts nerviger, als wenn mir auf einer Website 3 Popups gleichzeitig um die Ohren fliegen. ; )
4.
Templates

Überhaupt gibt es mit der Pro Version zugriff auf die gesamte Template Mediathek von Elementor.
Templates sind natürlich nicht notwendig, weil wir ja auch alles selbst bauen können, aber mir helfen sie oft einfach mal loszulegen, wenn ich nicht weiß wo ich anfangen soll, oder einfach eine frische Inspiration brauche.
Wenn du die Pro Version nicht kaufen möchtest hast du zwar relativ wenige Templates und Blöcke zur Verfügung, aber du kannst dir die Pro Themes in der Vorschau ansehen und dir auf diese Weise auch Inspiration holen und sie gegebenenfalls einfach nachbauen.

5.
Widgets
Ein weiterer Unterschied besteht in der Anzahl der Widgets.
In der kostenlosen Version von elementor hast du ja schon eine große Anzahl an Widgets, die wird in der Pro Version noch um einiges erweitert.
Von Kunden-Login über Menüs, Preisübersichten, Kundenstimmen-Karussel, animierte Überschriften, countdown-anzeige, das Template Widget, Multistep Formulare und vielen mehr.
Es lohnt sich sicher nicht Elementor Pro nur anzuschaffen, weil du eines der Widget haben möchtest. Die meisten Widgets kannst du dir auch über verschiedene kostenlose Plugins installieren. Wenn es dir zum Beispiel nur um das Kontaktormular geht, dann würde ich deswegen nicht unbedingt direkt Elementor Pro kaufen, sondern einfach ein Plugin wie z.b contactform7 installieren.
Wenn du aber darüber nachdenkst ganz viele der Elementor pro Widgets durch Plugins zu ersetzen, dann würde ich davon eher abraten. Denn zum einen sind gratis Plugins meist auch in der Funktion begrenzt wenn man nicht deren Pro Version kauft und zum anderen erhöht die Anzahl der Plugins potentiell das Sicherheitsrisiko für deine Seite und kann zu Kompatibilitätsproblemen unter den Plugins führen.
6.
Dynamische Funktionen
Vor allem wenn du einen Blog oder eine umfangreiche Website geplant hast, werden dir die Dynamischen Funktionen viel Arbeit abnehmen.
Du kannst damit Templates anlegen, in denen dann automatisch die entsprechenden Titel, Texte und Bilder eingefügt werden, die du im Dashboard eingibst. Du brauchst also nicht jede Seite deiner Website einzeln zu designen, sondern du kannst einmal ein Template designen und der Inhalt den du eingibst, wird automatisch entsprechend dargestellt. Alles was du im Theme Builder designst hat Shortcodes und die kannst du überall auf deiner Website einfügen. Super praktisch!
Außerdem will ich an dieser Stelle noch kurz die „Action Links“ erwähnen, die du z.b. in Buttons, Icons und überall dport einfügen kannst wo du ein Links einfügen kannst. Mit diesen Links kannst du direkte Anrufe ermöglichen. So kannst du zum Beispiel über Telefon, Skype oder andere soziale Medien schneller mit deinen Besuchern in den Kontakt zu kommen. Das ist natürlich besonders interessant für die mobile Version deiner Website.
8.
Custom CSS

Auch wenn ich mit Elementor so viele verschiedene Widgets und Funktionen habe, bekomme ich manchmal Ideeen, mit denen ich selbst mit Elementor Pro an Grenzen stoße. Dafür gibt es zum Glück die Funktion „Custom CSS“.
Mit der ich zum Beispiel Bilder Maskieren,
das Karussel Widget weiter anpassen, oder mit mit etwas Geschick und erweiterter CSS Kenntnis ganz andere abgefahrene Sachen wie diesen Flex Pannel erstellen kann:
9.
Scrolling Effekte
Wenn du in der Gratis Version von Elementor ein Menü haben möchtest, das beim Scrollen mit nach unten geht, dann musst du dafür ein Plugin installieren, wie z.b. „Stick Menü On Scroll“.
In der Pro Version brauchst du kein Plugin, sondern kannst das Menü und andere Elemente ganz einfach „ankleben“.
Außerdem gibt es verschiedene „scrolling Effekte“. Mit denen du dich kreativ austoben kannst.
10.
Custom Fonts
Mit der gratis Version hast du zugriff auf eine große Anzahl Google Fonts die vorinstalliert sind. Wenn du eine individuelle Schriftart einfügen möchtest, dann musst du in der Gratisversion ein Plugin, wie z.b. Use Any Font installieren.
Mit der Pro Version hingegen, kannst du Schriftarten ganz einfach übers Dashboard, unter „Elementor“ und „Custom Fonts“ hinzufügen.
Dasselbe gilt auch für Custom Icons, die du in der gratis Version nur mit Plugin hinzufügen kannst
Da gibt es zum Beispiel das Plugin Custom Icons for Elementor.
11.
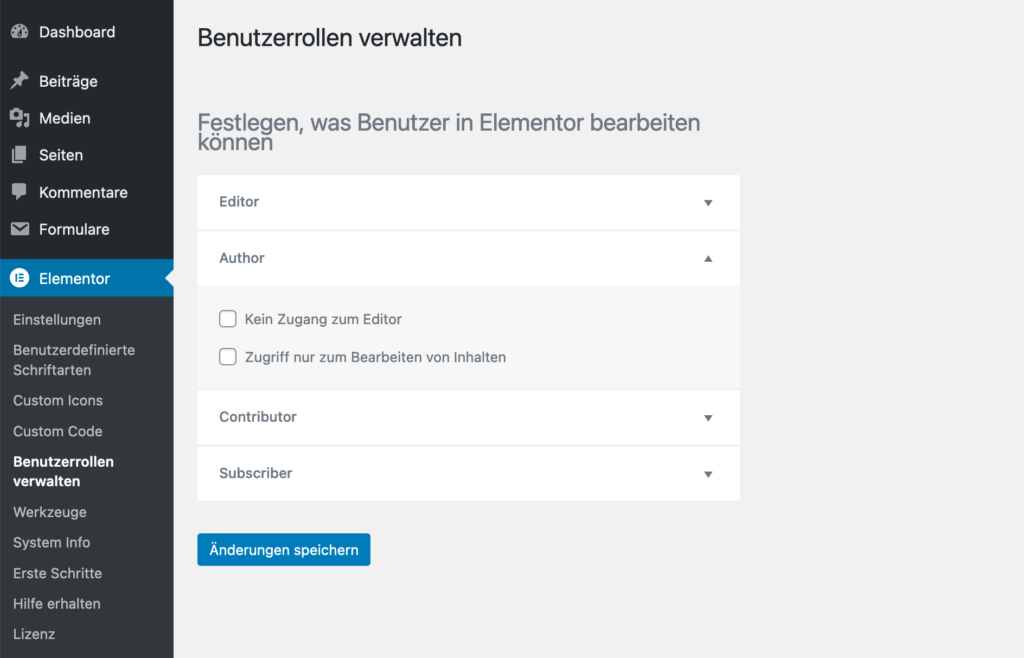
Role Manager
Der Role Manager ist praktisch, wenn du Websiten für andere gestaltest, oder ihnen Zugang zu deiner Seite gibst um Gastbeiträge zu schreiben. Mit dem Role Manager kannst du genau einstellen zu welchen WordPress- und Elementor-Funktionen deine Gäste Zugang haben und zu welchen nicht. Damit knnst du sicher stellen, dass sie dir nicht ausversehen dein Design kaputt machen oder irgendwas durcheinanderbringen.

12.
Support
Vor allem für Anfänger ist Support einfach super wichtig. Der Support der Pro Version ist allerdings nur ein Pluspunkt für dich, falls du English kannst, denn bisher wird noch kein deutscher Support angeboten. Falls du mit Englisch zurecht kommst, dann ist dieser Punkt jedoch einer der größten Pluspunkte der Pro Version von Elementor. Denn auch wenn die Gestaltung mit Elementor super intuitiv einfach ist, so kommt doch jeder mal an den Punkt an dem man etwas einfach nicht gelöst bekommt und dankbar über eine direkte und kompetente Unterstützung ist.

Die Installation
Ist ganz einfach und ich zeig dir kurz wie es geht:
- Um das Elementor Pro Plugin zu installieren brauchst du bereits die installierte gratis Version von Elementor. (Also wenn du Elementor bisher noch gar nicht hast, dann installierst du als erstes die kostenlose Version. Dafür gehst du auf „Plugins installieren“ gibst „Elementor“ in die Suche ein und gehst dann auf „installieren“ und „aktivieren“.
2. Das Elementor-Pro Plugin finden wir nicht hier in der WordPress Plugin Suche, hinzuzufügen, sondern das kaufen wir über die Elementor Website. Ich würde mich sehr freuen, wenn du mich durch den Kauf über meinen Affilliate Link unterstützt: https://elementor.com/pricing/?ref=15811
Dort hast du dann die vier verschiedene Tarife auf einem Überblick.
Die Gratisversion hast du ja jetzt schon installiert und du hast fünf Pro Tarife zwischen denen du wählen kannst und die sich vor allem darin unterscheiden, auf wievielen Seiten du Elementor Pro dann verwenden kannst.
Also entweder für eine, drei, fünfundzwanzig, hundert oder für tausend Seiten.
Bei dem „Studio“ und „Agency“ Tairif ist darüberhinaus ein VIP Chat-Support dabei.

Wenn du den für dich passenden Tarif gewählt hast, gehst du auf „Buy now“ also „Jetzt kaufen“ und gibst dann all deine Daten ein, wie bei jedem anderen Online Bestellvorgang auch.
Als Bezahlmöglichkeit gibt es Kreditkarte und Paypal.
Wenn du den Bestellvorgang abgeschlossen hast, dann bekommst du hier diese Dankes- und Erfolgsmeldung und kannst dann auf „Download Elementor Pro“ gehen.

Wenn du die Zip-Datei heruntergeladen hast, gehst du einfach wieder zurück auf dein Dashboard und unter „Plugins installieren“ oben auf „Plugin hochladen“.
Dort gehst du dann auf „Durchsuchen“ und wählst die Zip-Datei, die du eben heruntergeladen hast.
Wenn du sie geöffnet hast gehst du einfach auf „Jetzt installieren“, „Aktivieren“
Und und dann auf „Connect and Activate“ und nochmal „Activate“ um den Lizenzschlüssel zu aktivieren.
Nochmal mein Affiliate Link: https://be.elementor.com/visit/?bta=61990&nci=5383
Fertig!