1. Schriftart
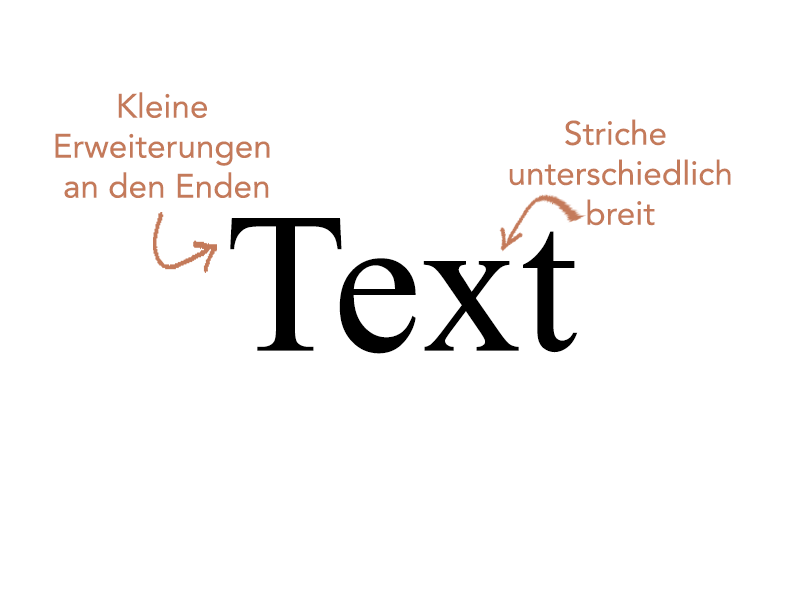
Serif


Cardo
Merriweather
Pt Serif
Traditional, Elegant & Handcrafted Look.
Also good for long reading, such as blogs.
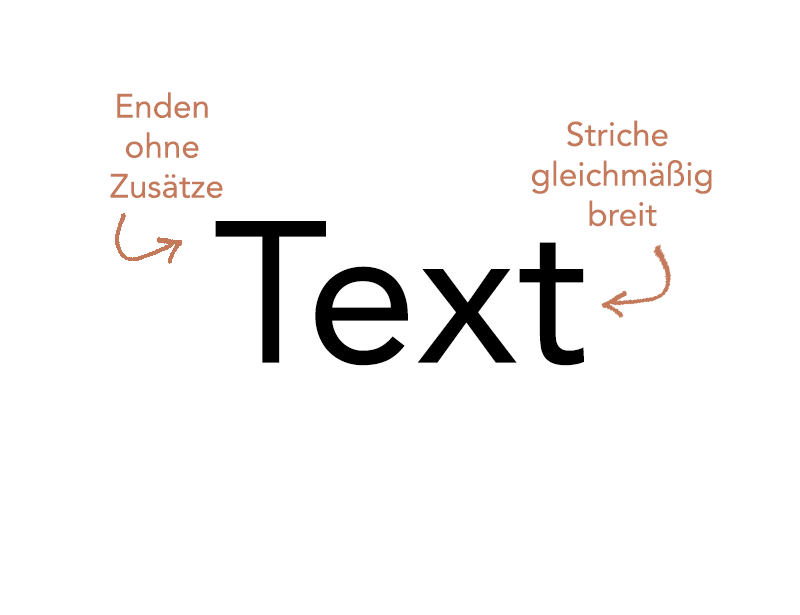
Sanserif


Libre Franklin (Current)
Open Sans
Lato
Roboto
You can also try: Raleway, Monsterrat & PT Sans
Simple, Clean and Modern. Most websites will use this typef
2. Schriftgröße
12px
20px
28px
Im Fließtext liegt die optimale Schriftgröße zwischen 15 und 25 Pixeln. Wenn die Schrift kleiner oder größer ist, wird es anstrengend sie zu lesen. Außerdem sieht eine mittlere Schriftart einfach gut aus.
Im Fließtext liegt die optimale Schriftgröße zwischen 15 und 25 Pixeln. Wenn die Schrift kleiner oder größer ist, wird es anstrengend sie zu lesen. Außerdem sieht eine mittlere Schriftart einfach gut aus.
Im Fließtext liegt die optimale Schriftgröße zwischen 15 und 25 Pixeln. Wenn die Schrift kleiner oder größer ist, wird es anstrengend sie zu lesen. Außerdem sieht eine mittlere Schriftart einfach gut aus.
3. Zeilenbreite
Mit 45-90 Buchstaben pro Zeile ist dein Text leicht zu lesen
gut
Gestalte deine Website ganz wie du es willst.
Mit WordPress und Elementor kannst du deine Website ganz einfach selbst gestalten, auch wenn du Anfänger bist.
Vom Hosting bis zum Design zeige ich dir alles was du brauchst, um eine tolle Website zu erstellen. Und das alles einfach, günstig und mit Spaß an der Sache.
zu weit
Gestalte deine Website ganz wie du es willst.
Mit WordPress und Elementor kannst du deine Website ganz einfach selbst gestalten, auch wenn du Anfänger bist.
Vom Hosting bis zum Design zeige ich dir alles was du brauchst, um eine tolle Website zu erstellen. Und das alles einfach, günstig und mit Spaß an der Sache.
4. Buttons
- Bestimme deine Hauptfarbe (z.b. #c47a5a)
- Gehe auf die Seite 0to255.com
- Gebe den #hexcode deiner Farbe ein
- Wähle eine Farbe die -/+ 2 vom original entfernt ist (Weniger ist mehr!)
- Sich für ein Design entscheiden und konsequent durchziehen
5. Hierarchie
Definiere eine Hierarchie indem du größe, Schriftschnitt oder Farbe reduzierst.
nicht so gut
Klar & Deutlich
So einfach kann Webdesign sein
Klar & Deutlich
So einfach kann Webdesign sein
Klar & Deutlich
So einfach kann Webdesign sein
gut
Klar & Deutlich
So einfach kann Webdesign sein
Klar & Deutlich
So einfach kann Webdesign sein
Klar & Deutlich
So einfach kann Webdesign sein
6. Abstände
So nicht!
Zu wenig Padding zu allen Seiten
und zwischen den Zeilenbstand
Besser. So kommt Text zur Geltung.
7. Neutrale Farben
Super um Inhalte voneinander abzugrenzen,
für die Menüleiste und den Footer
und immer dann, wenn du nicht weißt, welche Farbe passend ist.
#ffffff
#f6f6f6
#cccccc
#999999
#4d4d4d
#222222
8. Text auf Bild
Für gute Lesbarkeit achte auf:
1. Position
2. Farbkontrast zum Hintegrund
(eventuell ist ein Texthintergrund nötig)
3. Größe der Schrift
nicht so gut



besser



9. Bildgrößen
Bilder von der Kamera oder von Websiten sind meist sehr groß (ca. 5000 x 3000px) und verlangsamen die Website, wenn sie nicht verkleinert werden.
Verkleinern kannst du sie auf Websiten wie: https://resizeimage.net/
oder du benutzt ein Program auf deinem Computer, wie zum Beispiel das kostenlose Program „Gimp“ (download: chip.de)
ca. 300 x 200 px für kleine Bilder

ca. 770 x 510 px für mittelgroße Bilder

ca. 1200 x 800 px für große Bilder

ca. 2000 x 1330 px für Vollbild